
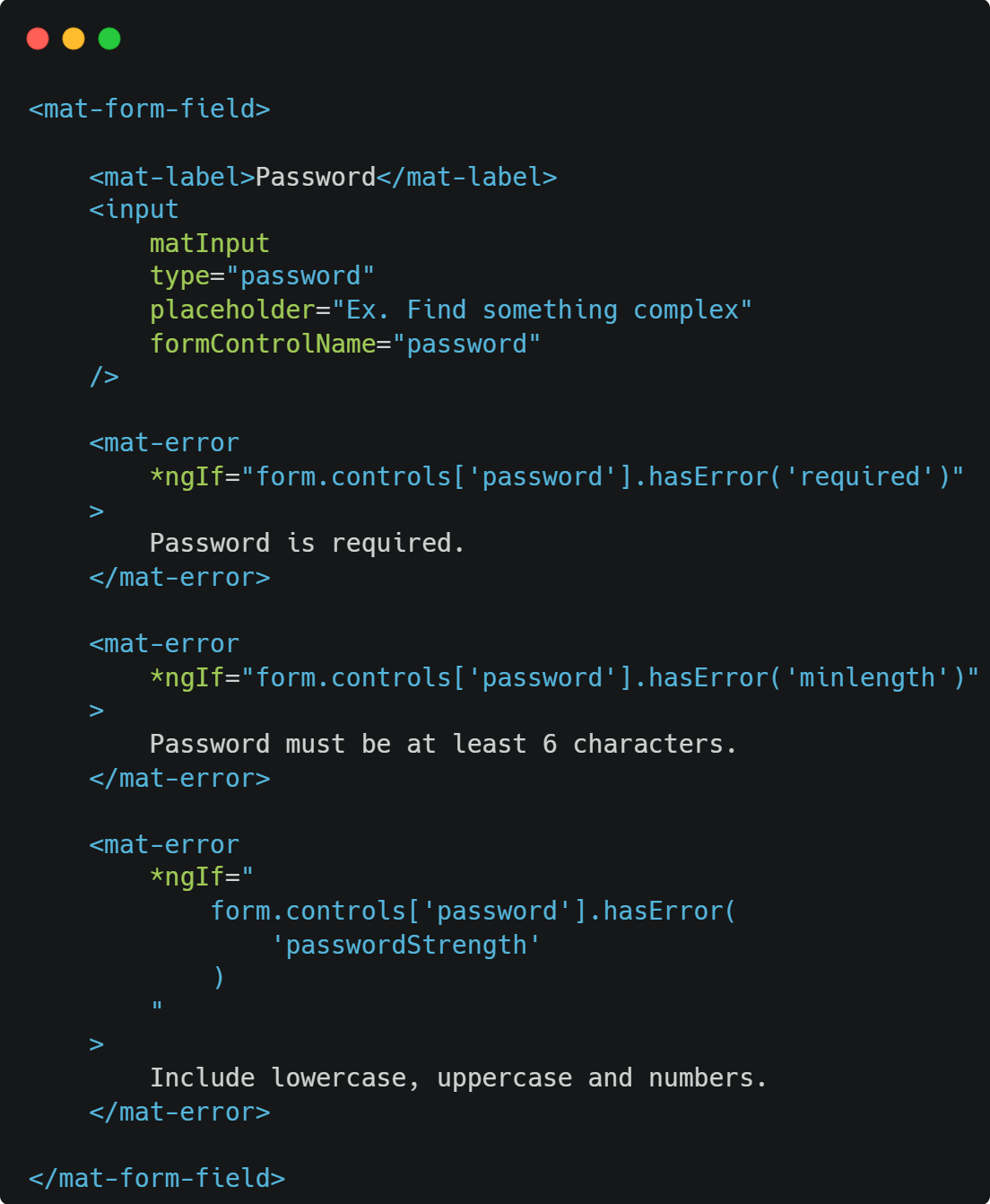
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

angular - displaying long mat-error value inside mat-form-field hides the message due to overflow: hidden generated by material - Stack Overflow
fix(mat-form-field mat-error mat-label): labels and errors on form fields are affecting one another on focus / hover with noticeable opacity applied on transition · Issue #21612 · angular/components · GitHub

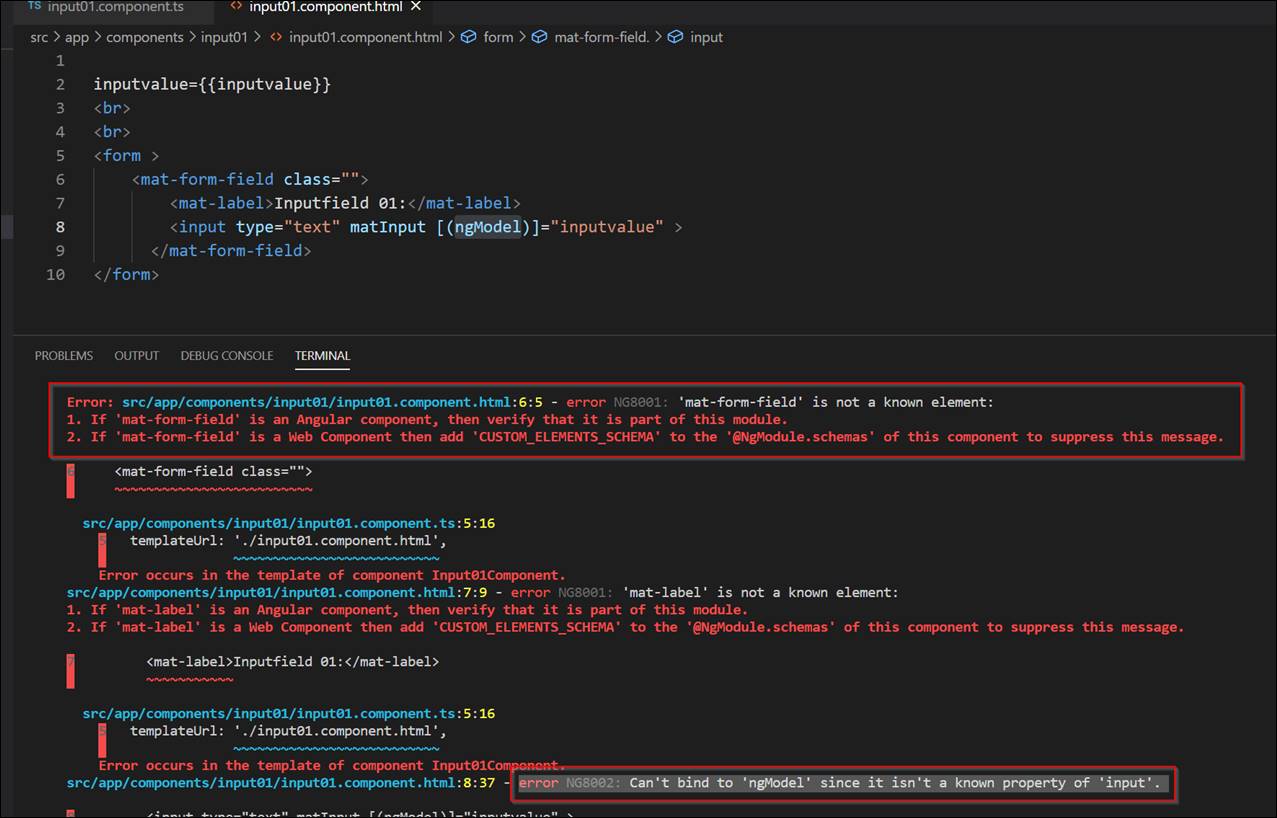
👁🗨 Angular Errors NG8001 'mat-form-field' is not a known element + NG8002: Can't bind to 'ngModel' since it isn't a known property of 'input'.
![Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub](https://user-images.githubusercontent.com/737578/45651740-a2add580-bad2-11e8-9fff-90f66a02a8f3.png)
Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub

angular - displaying long mat-error value inside mat-form-field hides the message due to overflow: hidden generated by material - Stack Overflow
![Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub](https://user-images.githubusercontent.com/2022649/34314019-afe9e31a-e724-11e7-979b-61583508c01a.png)
Bug] MatHint and MatError renders on top of other components. · Issue #5227 · angular/components · GitHub

angular - matInput how to error treatment on the inputs on valuechange subscription - Stack Overflow









![Solved] Error NG8001: 'Mat-Form-Field' Is Not a Known Element in Angular CLI - errorsea Solved] Error NG8001: 'Mat-Form-Field' Is Not a Known Element in Angular CLI - errorsea](https://errorsea.com/wp-content/uploads/2020/05/NG8001_-%E2%80%98Mat-Form-Field%E2%80%99-Is-Not-a-Known-Element-in-Angular.png)